Tap Manager Applications¶
What is it ?¶
Tap Manager is an application available on the app stores that could be used as a viewer for your HTML/Javascript based web app. It means that you don't need to publish yourself an app on the playstore. Low level communication with the Tap Device is handled for you.
This solution is made for you if:
- You need a 'Proof Of Concept' for your app.
- You don't have mobile app coding skills.
- You don't need advanced mobile features such a GPS.
Please refer to 'Building a Mobile App' to learn about using 'IoTize Tap Manager' .
How does it work ?¶
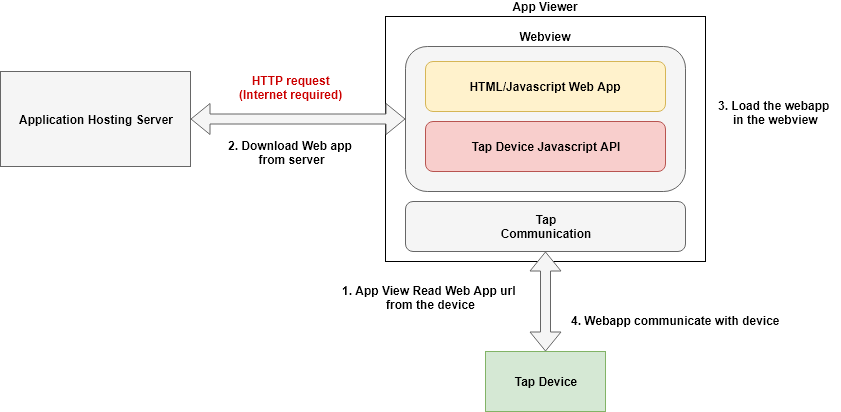
Tap Manager runs your web app inside a WebView. When you connect to a Tap device through the app it will:
- Read the url configured on the Tap device.
- Download your application (an internet connection is required).
- Inject the communication with the Tap in your web app.
- Run your web app in the webview.

Create your app¶
To create your web app you have 2 choices:
- Use a 'IoTize Studio' generated app.
- Build your own app from scratch, using IoTize APIs.
1. Dynamically created app¶
Please refer to IoTize Studio documentation to learn more about the integrated App wizard.
2. Developing from scratch¶
You need at least 2 libraries:
@iotize/device-client.jsthe core library@iotize/device-com-webview.jsfor communication between the webview and your application.
Development is similar to developing for the browser except that your app will run inside a webview instead of a navigator.
Examples¶
Minimalist example¶
Here a minimal application that reads the application name configured on the Tap Device.
<html>
<head>
<!-- ... -->
<!-- IoTizeDeviceClient library -->
<script
type="text/javascript"
src="https://cdn.jsdelivr.net/npm/@iotize/device-client.js@1.0.0-alpha.77/dist/iotize-device-client.min.js"
></script>
<!-- IoTizeDeviceComWebview library -->
<script
type="text/javascript"
src="https://cdn.jsdelivr.net/npm/@iotize/device-com-webview.js@1.0.0-alpha.77/dist/iotize-device-com-webview.min.js"
></script>
</head>
<body>
<script>
window.onload = function () {
// Check that we are running inside an IoTize webview
if (!IoTizeDeviceComWebview.isIoTizeWebView()) {
console.error(`Application is not running inside a valid webview.`);
return;
}
// Get device object injected by the WebView
let tap = IoTizeDeviceComWebview.getInjectedIoTizeDevice();
// We can now do what we want with the device instance (refer to the Guide...)
// Connect first
tap
.connect()
.then(function onConected() {
// We are now connected!
// For example we can read the configured application name from the device
tap.service.device
.getAppName()
.then(function (response) {
let appName = response.body();
console.info(`App name is ${appName}`);
})
.catch(function onError(err) {
console.error(`Cannot read application name due to error`, err);
});
})
.catch(function onConnectError(err) {
console.error(`Cannot connect to device due to error`, err);
});
};
</script>
</body>
</html>
More advanced web app¶
You can also develop your web app using your favorite javascript framework such as angular or view.js.
Typescript definition files are provided in the libraries.
Please refer to API Guide for more information about IoTize APIs.
Publishing your app¶
Tap Manager can load an app hosted on an HTTP server. You need to host your Web App on a HTPP server, and you chould configure your Tap Device to point to the URL of your web application using IoTize Studio.
TapNLink primers¶
If you are working with a Primer, you can have access to IoTize Primer Cloud Services. where you can publish directly your web app from IoTize Studio.